Integrate with AdMob
If you already have AdMob ads serving in your app, you can integrate AwesomeAds without having to use the AwesomeAds Publisher SDK directly.
Add the AdMob plugin
- Add the following to your Podfile. This is usually in the root directory of your app’s project:
target 'MyProject' do # add the SuperAwesome SDK pod 'SuperAwesome', '~> 9.4.0' # add the AdMob plugin pod 'SuperAwesomeAdMob', '~> 9.4.0' end - Execute this command:
pod update
Set up iOS AdMob Mediation Groups
Next, you need to set up a Mediation Group for each type of AdMob ad that you wish to display: banner, interstitial, and video.
- Log in to the AdMob dashboard.
-
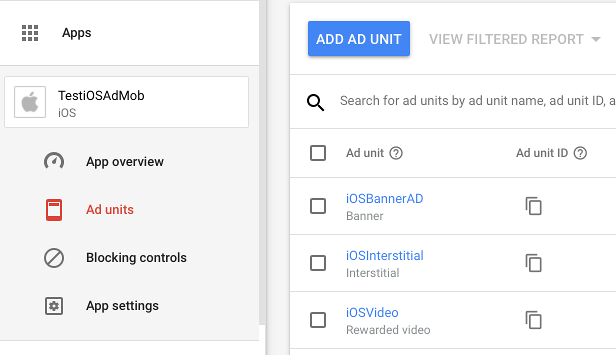
For this tutorial, assume you have set up an iOS app with three ad units in AdMob: one banner ad, one interstitial ad, and one rewarded video ad:

-
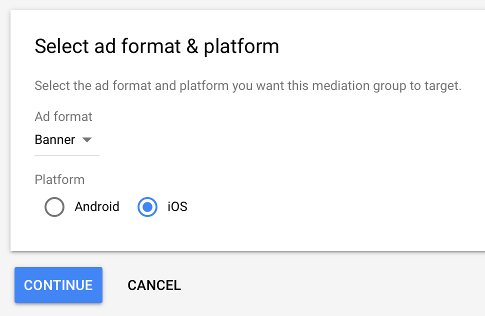
In the Mediation menu, create a new iOS Mediation Group:

-
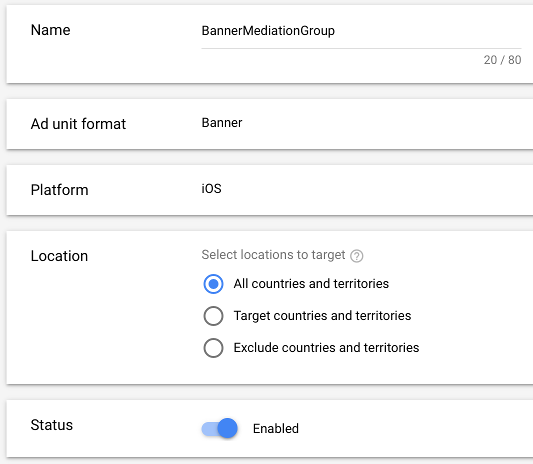
Enter the Mediation Group details:

-
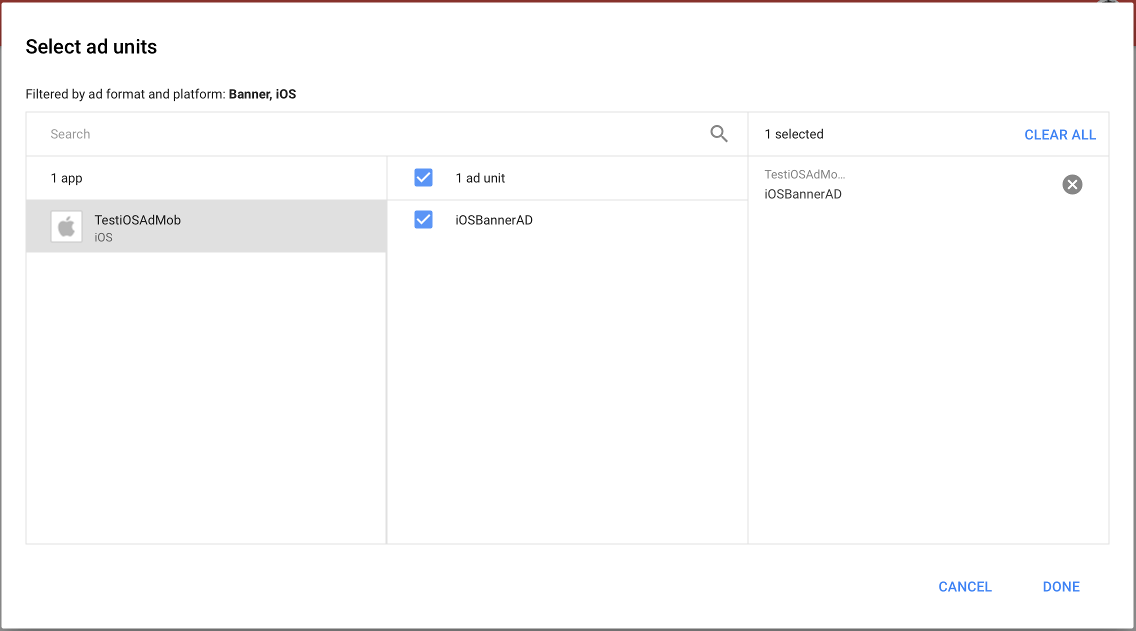
Add your app’s banner Ad Unit as target:

-
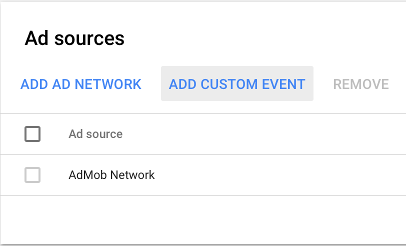
In the Ad Sources panel, add a new Custom Event:


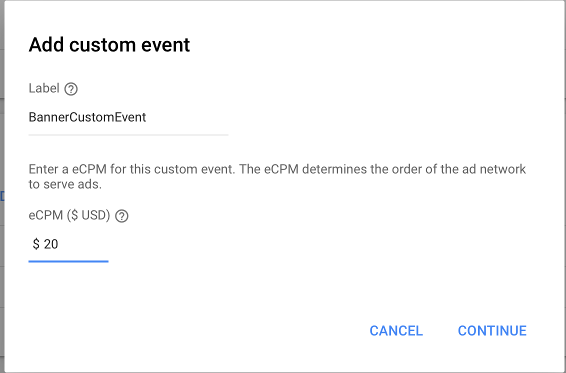
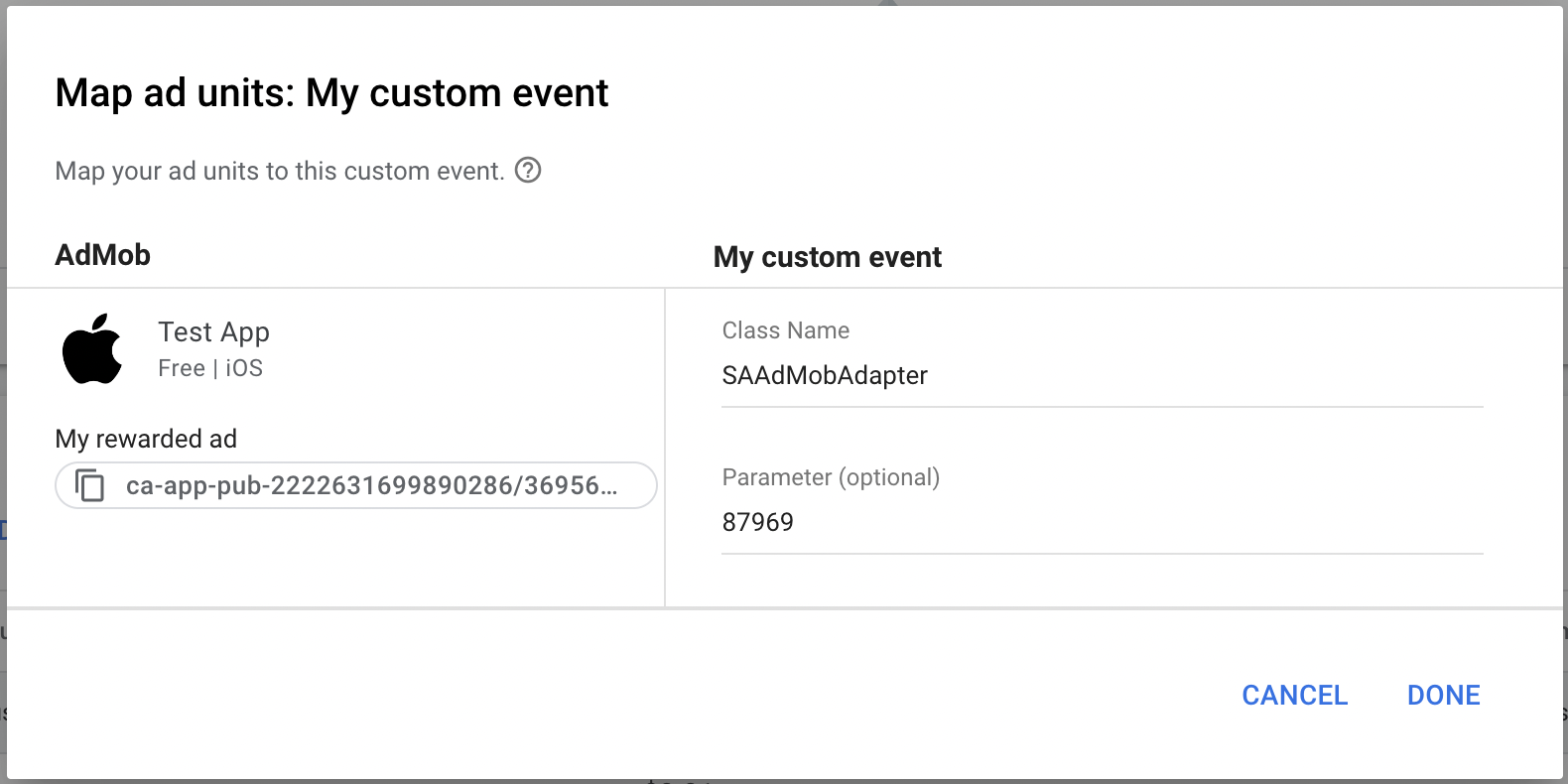
- Customize the Custom Event:

- Class Name:
SAAdMobAdapter - Parameter: This is your
placementId
You should now have at least two different ad sources. Save your changes.
Finally, save your changes. This will register a custom banner event. You’ll have to repeat the same process for interstitial and rewarded video ads.
Implement AdMob ads
After you set up the AdMob Mediation Groups, you can add AdMob banners, interstitials, and rewarded video ads as normal:
Add an AdMod banner
- Create the banner request:
let bannerReq = GADRequest()
GADRequest *bannerReq = [GADRequest request];
- Add the banner view:
let banner = GADBannerView(adSize: GADAdSizeBanner)
banner.adUnitID = "__YOUR_ADMOB_UNIT_ID__"
banner.rootViewController = self
view.addSubview(banner)
banner.load(bannerReq)
GADBannerView *banner = [[GADBannerView alloc] initWithAdSize: GADAdSizeBanner];
banner.adUnitID = @"__YOUR_ADMOB_UNIT_ID__";
banner.rootViewController = self;
[self.view addSubview: banner];
[banner loadRequest: bannerReq];
Add an AdMob interstitial ad
- Create the interstitial request:
let interstitialReq = GADRequest()
GADRequest *interstitialReq = [GADRequest request];
- Add the interstitial ad:
var ad: GADInterstitialAd?
GADInterstitialAd.load(withAdUnitID: "__YOUR_ADMOB_UNIT_ID__",
request: interstitialReq,
completionHandler: { interstitialAd, error in
if let error = error {
print("Failed to load intersitial ad with error: \(error.localizedDescription)")
return
}
ad = interstitialAd
print("Intersitial ad loaded.")
})
__block GADInterstitialAd *ad;
[GADInterstitialAd loadWithAdUnitID:@"__YOUR_ADMOB_UNIT_ID__"
request:interstitialReq
completionHandler:^(GADInterstitialAd * _Nullable interstitialAd, NSError * _Nullable error) {
if (error) {
NSLog(@"Failed to load interstitial ad with error: \(error.localizedDescription)");
return;
}
ad = interstitialAd;
NSLog(@"Interstitial ad loaded.");
}];
Add an AdMob rewarded video ad
- Create the rewarded video request:
let videoReq = GADRequest()
GADRequest *videoReq = [GADRequest request];
- Add the rewarded video ad:
var ad: GADRewardedAd?
GADRewardedAd.load(withAdUnitID:"__YOUR_ADMOB_UNIT_ID__",
request: videoReq,
completionHandler: { rewardedAd, error in
if let error = error {
print("Failed to load rewarded ad with error: \(error.localizedDescription)")
return
}
ad = rewardedAd
print("Rewarded ad loaded.")
})
__block GADRewardedAd *ad;
[GADRewardedAd loadWithAdUnitID:@"__YOUR_ADMOB_UNIT_ID__"
request:videoReq
completionHandler:^(GADRewardedAd * _Nullable rewardedAd, NSError * _Nullable error) {
if (error) {
NSLog(@"Failed to load rewarded ad with error: \(error.localizedDescription)");
return;
}
ad = rewardedAd;
NSLog(@"Rewarded ad loaded.");
}];
Since the previously created custom events will run on these ads, and AwesomeAds is integrated alongside the AdMob plugin, you should start seeing ads playing.
Customize the experience
You can customize the experience of each ad unit by creating an options object that sets the ad parameters. The AdMob Plugin passes these parameters to the AwesomeAds SDK so that the ads display the way you want them to.
Customize a banner ad
- Create an
optionsobject where you set the parameters for an AwesomeAds banner ad:
let options = SAAdMobCustomEventExtra()
options.testEnabled = false
options.parentalGateEnabled = true
options.trasparentEnabled = true
SAAdMobCustomEventExtra *options = [[SAAdMobCustomEventExtra alloc] init];
options.testEnabled = false;
options.parentalGateEnabled = true;
options.trasparentEnabled = true;
- Create a standard
GADCustomEventExtrasobject:
let extra = GADCustomEventExtras()
GADCustomEventExtras *extra = [GADCustomEventExtras new];
- Assign to it the
optionsobject you created above. The label for which you add theoptionsobject must be
the same as the name of the custom mediation event you created:
extra.setExtras(options as! [AnyHashable : Any], forLabel: "BannerCustomEvent")
[extra setExtras: options forLabel: @"BannerCustomEvent"];
- Register the
GADCustomEventExtrasobject with this request:
bannerReq.register(extra)
[bannerReq registerAdNetworkExtras: extra];
Customize an interstitial ad
- Create an
optionsobject where you set the parameters for an AwesomeAds interstitial ad:
let options = SAAdMobCustomEventExtra()
options.testEnabled = false
options.parentalGateEnabled = true
options.orientation = .portrait
SAAdMobCustomEventExtra *options = [[SAAdMobCustomEventExtra alloc] init];
options.testEnabled = false;
options.parentalGateEnabled = true;
options.orientation = OrientationPortrait;
- Create a standard
GADCustomEventExtrasobject:
let extra = GADCustomEventExtras()
GADCustomEventExtras *extra = [GADCustomEventExtras new];
- Assign to it the
optionsobject created above. The label for which you add theoptionsobject must be the same as the name of the custom mediation event you created:
extra.setExtras(options as! [AnyHashable : Any], forLabel: "InterstitialCustomEvent")
[extra setExtras: options forLabel:@"InterstitialCustomEvent"];
- Register the
GADCustomEventExtrasobject with this request:
interstitialReq.register(extra)
[interstitialReq registerAdNetworkExtras: extra];
Customize a rewarded video ad
- Create an
optionsobject where you set the parameters for an AwesomeAds video ad:
let options = SAAdMobVideoExtra()
options.testEnabled = false
options.closeAtEndEnabled = true
options.closeButtonEnabled = false
options.parentalGateEnabled = false
options.smallCLickEnabled = true
options.orientation = .landscape
SAAdMobVideoExtra *options = [[SAAdMobVideoExtra alloc] init];
options.testEnabled = false;
options.closeAtEndEnabled = true;
options.closeButtonEnabled = false;
options.parentalGateEnabled = false;
options.smallCLickEnabled = true;
options.orientation = OrientationLandscape;
- Register the
optionsobject with this request:
videoReq.register(options)
[videoReq registerAdNetworkExtras: options];